Using Magic Components in Web Client Applications
This topic describes how you can use Magic components to create and generate Web Client applications.
Introduction
Magic xpa uses Magic components in Web Client application in the same way it uses Magic components is non-Web Client Magic xpa applications. There is no difference in the way the components are created, ecf is generated, or the builder is invoked.
But an Angular application needs to be able to use Angular components for Magic components. This document describes how to use Angular components for Magic components.
Vocabulary
The term Component is used for both; Magic and Angular.
Magic component – The component created in Magic application.
Angular component – The component created in Angular application.
Using Component in Angular Module
Follow the steps given below to use a component in Angular module:
1. Create a Component application (mycomp.xml) and a Host application (usecompProject.xml) in magic. You can call a program from a Host program in Magic component the usual way.
2. Do the following in Magic Component:
a. Create a Magic folder (everything is possible even without folder but this document instructs considering a folder as it is simpler).
b. Move the programs that you want to use in the Angular into this folder.
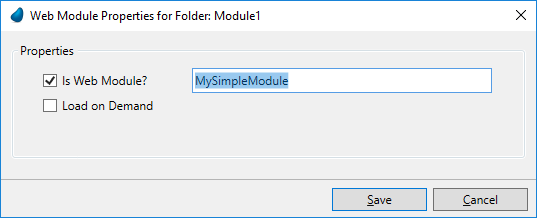
c. Right-click on a folder to open the folder properties.
d. Mark Is Web Module Check box.
e. Name the Web Module. For example, MySimpleModule.

f. Generate programs in the folder. It will create a new folder MySimpleModule in Angular application.
3. Do the following in Host Component:
a. Include Magic component. Means, set the component .ecf path in the component repository of Host application and call a Web Client program from Magic component as you usually do.
b. Generate the Host application as usual.
c. Do the following in Angular application:
i. Copy the Module folder from component generated application. (mycomp\src\app\magic\MySimpleModule in this example)
ii. Paste it in the \magic folder of generated application (usecomp\src\app\magic).
iii. To reference the module, add the module into the Host module file (i.e. in usecomp\src\app\magic\magic.gen.lib.module.ts) as shown below:
|
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { ReactiveFormsModule } from '@angular/forms';
import { MagicModule } from '@magic-xpa/angular';
import { MagicAngularMaterialModule } from '@magic-xpa/angular-material-core';
import { MagicGenLibModule } from './magic/magic.gen.lib.module';
import { MagicRoutingModule } from './app.routes';
import { MagicMySimpleModuleModule } from "./MySimpleModule/magic.gen.lib.module";
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
MagicModule.forRoot(),
MagicAngularMaterialModule,
MagicGenLibModule,
MagicRoutingModule,
MagicMySimpleModuleModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
Using Component by Load on Demand using Routing
Follow the steps given below to use a component by Load on Demand using Routing:
1. Create a Component application (mycomp.xml) and a Host application (usecompProject.xml) in Magic. You can call a program from a Host program in magic component the usual way using Routing.
2. Do the following in Magic component:
a. Create a magic folder (everything is possible even without folder but this document instructs for the folder as it is simpler).
b. Move the programs that you want to use in Angular into this folder.
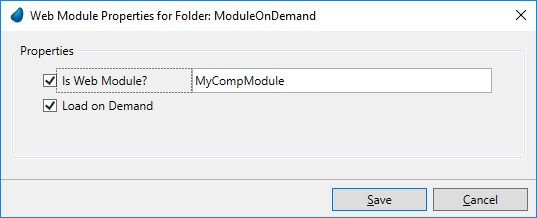
c. Right-click on a folder to open the folder properties.
d. Mark Is Web Module Check box.
e. Name the Web Module. For example, MyCompModule.

f. Generate the programs in the folder. It will create a new folder MyCompModule in the Angular application.
3. Do the following in Host Component:
a. Include Magic component. Means, set the component .ecf path in the component repository of Host application and call a Web Client program from Magic component as you usually do.
b. Generate the host application as usual.
c. Do the following in Angular application:
i. Copy the Module folder from component generated application (mycomp\src\app\magic\MyCompModule in this example)
ii. Paste it in the \magic folder of generated application (usecomp\src\app\magic).
iii. To reference the module you add routing path to the Host’s app.routes.ts.
|
import {
Routes,
RouterModule
} from '@angular/router';
import {
RouterContainerMagicComponent
} from "@magic-xpa/angular";
import {
CommonModule
} from ;
import {
NgModule
} from '@angular/core';
export const routes: Routes = [
{
path: 'callOnroute',
loadChildren: `./magic/MyCompModule/magic.gen.lib.module#MagicMyCompModuleModule`
{
path: 'lod',
loadChildren: `./magic/ondemand/magic.gen.lib.module#MagicondemandModule`,
},
];
@NgModule({
imports: [CommonModule,
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class MagicRoutingModule {}
|
Since version: 4.5a

