How Do I Use a Navigation Drawer on Mobile Devices? (Magic xpa 3.x)
For Android, iOS and Windows 10 Mobile devices, you can define a menu entry that will be shown as a navigation drawer. This is a menu that appears on the left-side menu like in Google Play. The menu can then be opened by the end user by swiping from the left side of the screen.
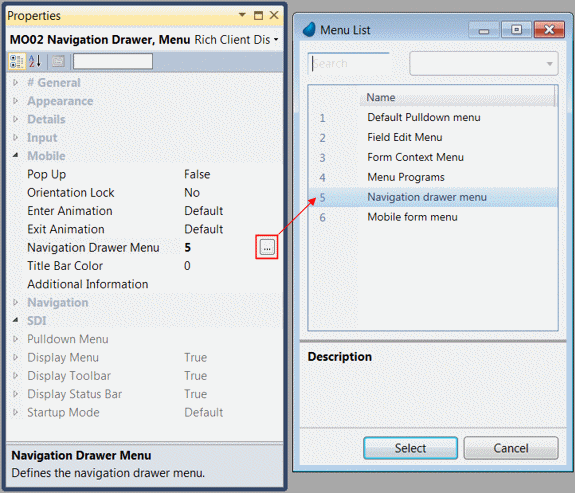
You define this by setting the Navigation Drawer Menu form property. You can enter a number or zoom to select a menu from the Menu repository. In this example, we previously defined a menu to use as the navigation drawer menu.

|
Note:
|
On Android devices, you can customize the appearance of the navigation drawer by changing the navigation_drawer.xml file located in the RIAModules\Android\Source\MgxpaRC\res\layout folder.
On Windows 10 Mobile devices, the navigation drawer is only opened by using its icon. You cannot perform swipe to open it.
|
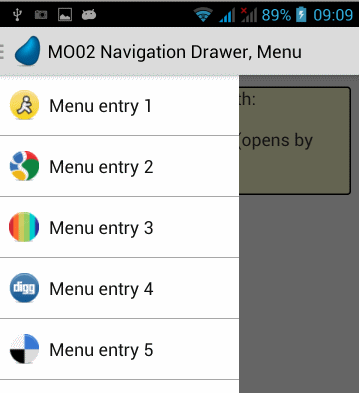
When you run the application on your mobile device and swipe from the left side of the screen, you'll see something like this:

Since version: 2.5
The Rich Client Samples projects (program RMO02)

