How Do I Make Form Controls Fit the Form When It Is Resized? (Magic xpa 4.x)

One of the nice things about the GUI environment is that the windows can all be resized by the user. Unfortunately, that sometimes makes it difficult to design a form that looks good for different users.
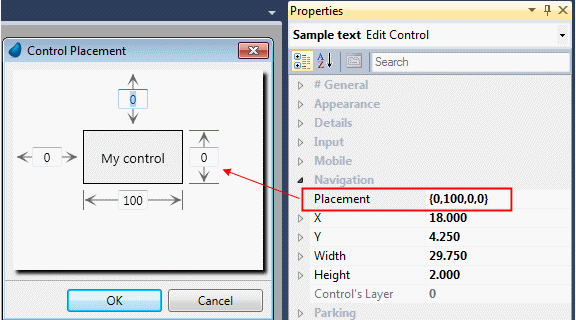
Placement can help with that. The Placement property allows you to specify on each control, that the control will:
Entering 100 in the Width or Height placement fields means that the control will resize 100% of the stretching of one of the window’s sides.
Entering 100 in the X or Y placement fields means that the control will move 100% of the stretching of one of the window’s sides
Examples:
When resizing the form:
-
Defining values of X=100 and Y=100 will keep the control in the bottom right position. This is mostly used for buttons that should remain in that position, regardless to the size of the form.
-
Defining values of Width=100 will resize the control horizontally. This is mostly used when the control size is smaller than its data can be.
-
Defining values of X=100 will move the control horizontally. This is mostly used when this control is displayed after a control that has a Width placement of 100%.
Using placement on Table controls is particularly interesting. When the bottom placement on a table is 100%, the table adds rows as it resizes. If the right placement is 100%, the columns resize and stretch so more data is visible.
Hint: The controls will never get smaller than their original size. So if you are expecting a form to be resized, create each control at the smallest required size.
Below you can see the effect of 100% placement. Each edit field had one placement field set at 100%, and you can see the results when the window is stretched.
|

|
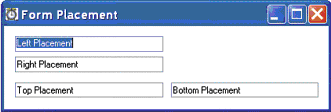
The original window, unstretched.
|
|

|
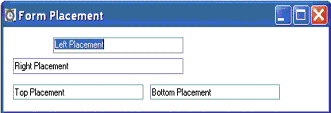
Stretching to the right. Both 100% Left and 100% Right cause the right hand border to move with right border of the window.
But for 100% Left placement, the left border moves also, so the field does not “stretch”.
|
|

|
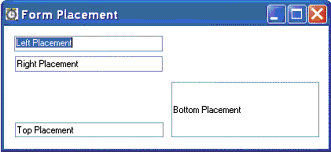
Stretching to the bottom. Both the 100% top and 100% bottom placements caused the bottom border to stretch with the bottom of the window.
But 100% top placement also caused the top to move, so the field does not “stretch”.
|
The Online and Rich Client Samples projects (program TS24 and RTS24)

