Customizing Alert and Confirmation Messages
Magic xpa provides functionality to enable you to customize your alert and confirmation messages for Web client application. This topic is intended for you as Magic developer to understand why this feature is important and how you can customize alert and confirmation messages.
Purpose of the Feature
The purpose of this feature is to allow you to replace the default JavaScript alerts and confirmation message dialog with custom implementation using xpa provided components for Angular. This will allow you to implement custom theme/design over their system.
While developing a Web Client application, you can anticipate the flow of the application execution. You as a Magic developer can understand various situations where you need to prompt your users with the relevant messages, which can give clue or suggestion for what your user should do the next. You also need to forewarn the users to avoid some situations or carry out some action by phrasing the message most appropriately and changing it when the requirement as such arises.
Magic provides you a way to develop your own components, and phrase and design the alert and confirmation messages as you want them to look.
The ConfirmationComponentMagicService
The main service that allows the replacement is ConfirmationComponentsMagicProvider. This service is provided by default in @magic/angular and it is set by default to provide JavaScript message boxes. So, if you wish to customize the messages, you will need to provide your own ConfirmationComponentsMagicProvider as follows:
export class ConfirmationComponentsMagicProvider {
// Returns true when use default javascript alert and confirmation or return false to provide custom components
showDefaultConfirmations():boolean{
return true;
}
// Returns component that will replace javascript alert. The component will be used only if showDefaultConfirmations = false
getAlertComponent() : any {
return MagicAlertComponent;
}
// Returns component that will replace javascript confirmation box. The component will be used only if showDefaultConfirmations = false
getConfirmtionComponent() : any {
return MagicConfirmationBoxComponent;
}
}
|
There are two components you can use:
 BaseMagicAlertComponent
BaseMagicAlertComponent
 BaseMagicConfirmComponent
BaseMagicConfirmComponent
Steps to Customize the Alert and Confirmation Messages
Here are the steps to customize your alert and confirmation messages:
1. Generate Angular Components
Generate Angular components using the following command:
For example, Go to src\app\magic folder and perform:
|
ng g c NewAlert
ng g c Newcnf
|
2. Extend the Base Class
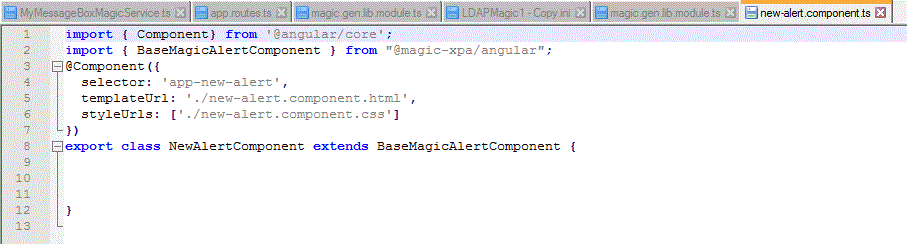
Open .ts file created for component and update it as shown in the image below to extend BaseMagicAlertComponent or BaseMagicConfirmComponent.
For src\app\magic\new-alert\new-alert.component.ts:
|
import { Component} from '@angular/core';
import { BaseMagicAlertComponent } from "@magic-xpa/angular";
@Component({
selector: 'app-new-alert',
templateUrl: './new-alert.component.html',
styleUrls: ['./new-alert.component.css']
})
export class NewAlertComponent extends BaseMagicAlertComponent {}
|

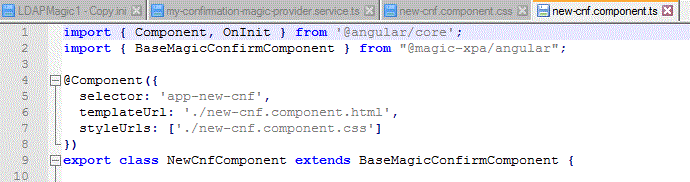
For src\app\magic\new-cnf\new-cnf.component.ts:
|
import { Component, OnInit } from '@angular/core';
import { BaseMagicConfirmComponent } from "@magic-xpa/angular";
@Component({
selector: 'app-new-cnf',
templateUrl: './new-cnf.component.html',
styleUrls: ['./new-cnf.component.css']
})
export class NewCnfComponent extends BaseMagicConfirmComponent {}
|

3. Edit the HTML File
Use {title} to display the title and {{ message }} to display the message itself. Use magicFocus directive to define the button to focus by default.
Use the following .html template:
|
<div class="mg-message-background">
<h2> {{title}}</h2>
<p>{{message}} </p>
<button magicFocus (click)="OnClose()">OK</button>
</div>
</div>`,
|
For example, refer the following src\app\magic\new-alert\new-alert.component.html:
|
<div class="mg-background">
MY Private Alert Component
<h2 mat-dialog-title>{{title}}</h2>
<mat-dialog-content>{{message}}</mat-dialog-content>
<br>
<br>
<mat-dialog-actions>
<button magicFocus mat-button (click)="OnClose()">OK</button>
</mat-dialog-actions>
</div>
|
Refer the following src\app\magic\new-cnf\new-cnf.component.html:
|
<div>
<div class="mg-background">
<h2> {{title}}</h2>
{{message}}
<br>
<br>
<button magicFocus (click)="OnClose(true)">OK</button>
<button class="cancel" (click)="OnClose(false)">Cancel</button>
</div>
</div>
|
4. Edit the CSS File
You can customize the look and feel of the message in this file. For example, open the .css file created for the component and update it as shown below for Customized look and feel:
Refer the src\app\magic\new-alert\new-alert.component.css:
|
.mg-background {
/* semi-transparent black */
background-color: lightblue;
/*// background-color: white;*/
text-align: center;
width: 40%;
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
padding: 17px;
border-radius: 5px;
text-align: center;margin-top: 30% ;
margin-left: auto;
margin-right: auto;
}
|
Refer the src\app\magic\new-cnf\new-cnf.component.css:
|
.mg-background {
/* semi-transparent black */
background-color: #F5F5F5;
/*// background-color: white;*/
background-color: Red;
text-align: center;
width: 40%;
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
padding: 17px;
border-radius: 5px;
text-align: center;
margin-top: 10% ;
margin-left: auto;
margin-right: auto;
}
|
5. Edit the magic.gen.lib.module.ts File
Check if the following entries are available in this file.
The purpose of this feature is to allow you to replace the default JavaScript alerts and confirmation message dialog with custom implementation using xpa provided components for Angular. This will allow you to implement custom theme/design over their system.
i. The references to the new components that ng g... command created. Make sure these lines are present in the magic.gen.lib.module.ts and you add ConfirmationComponentMagicProvider in the import statement of @magic-xpa/angular.
|
import { ComponentListMagicService, MagicModule, ExitMagicService, ConfirmationComponentsMagicProvider } from "@magic-xpa/angular";
import {NewAlertComponent} from "./new-alert/new-alert.component"
import { MyConfirmationMagicProviderService } from "./my-confirmation-magic-provider.service";
import { NewCnfComponent } from './new-cnf/new-cnf.component';
|
ii. Add the references of NewAlertcomponent and NewCnfcomponent in @NgModule as shown below:
|
@NgModule({
declarations: [
...magicGenComponents,
NewAlertComponent,
NewCnfComponent,
],
|
iii. Add component references in the DynamicModule.withComponents:
|
MagicModule,
DynamicModule.withComponents([...magicGenComponents,NewAlertComponent,NewCnfComponent]),
|
iv. Add providers as following:
|
providers: [ExitMagicService, {
provide: ConfirmationComponentsMagicProvider,
useClass: MyConfirmationMagicProviderService }
],
|
v. Refer the src\app\magic\magic.gen.lib.module.ts file below:
|
import { MagicAngularMaterialModule } from "@magic-xpa/angular-material-core";
import {NewAlertComponent} from "./new-alert/new-alert.component"
import { MyConfirmationMagicProviderService } from "./my-confirmation-magic-provider.service";
import { NewCnfComponent } from './new-cnf/new-cnf.component';
@NgModule({
declarations: [
...magicGenComponents,
NewAlertComponent,
NewCnfComponent,
],
exports : [
...magicGenComponents,
MagicModule
],
imports: [
// Angular Modules
CommonModule,
ReactiveFormsModule,
RouterModule,
// Magic Modules
MagicModule,
DynamicModule.withComponents([...magicGenComponents,NewAlertComponent,NewCnfComponent]),
InfiniteScrollModule,
// Material Modules
MatTableModule,
MatPaginatorModule,
MatInputModule,
MatButtonModule,
MatListModule,
MatCheckboxModule,
MatTabsModule,
MatDialogModule,
MatSelectModule,
MatSortModule,
MatTooltipModule,
MatCardModule,
MatRadioModule,
MatDatepickerModule,
MatNativeDateModule,
MatFormFieldModule,
MagicAngularMaterialModule
],
providers: [ExitMagicService, { provide: ConfirmationComponentsMagicProvider, useClass: MyConfirmationMagicProviderService }],
})
export class MagicGenLibModule {
constructor(componentList: ComponentListMagicService) {
}
|
vi. Create a new .ts file. For example, my-confirmation-magic-provider.service.ts file in the src\app\magic\ folder as shown below:
|
import { Injectable } from '@angular/core';
import { ConfirmationComponentsMagicProvider } from "@magic-xpa/angular";
import { NewAlertComponent } from "./new-alert/new-alert.component";
import { NewCnfComponent } from "./new-cnf/new-cnf.component";
@Injectable()
export class MyConfirmationMagicProviderService extends ConfirmationComponentsMagicProvider {
getAlertComponent() {
return NewAlertComponent;
}
showDefaultConfirmations(): boolean {
return false;
}
getConfirmtionComponent(): any {
return NewCnfComponent;
}
}
|
vii. If you just want to use the sample screen instead of customized, comment out getAlertComponent() and getConfirmationComponent() and use only showDefaultConfirmations() as False.
|
import { Injectable } from '@angular/core';
import { ConfirmationComponentsMagicProvider } from "@magic-xpa/angular";
import { NewAlertComponent } from "./new-alert/new-alert.component";
import { NewCnfComponent } from "./new-cnf/new-cnf.component";
@Injectable()
export class MyConfirmationMagicProviderService extends ConfirmationComponentsMagicProvider {
//getAlertComponent() {
// return NewAlertComponent;
// }
showDefaultConfirmations(): boolean {
return false;
}
//getConfirmtionComponent(): any {
// return NewCnfComponent;
// }
}
|
Note: To customize the confirmation and alert messages, you need to keep the showDefaultConfirmations() False. If it is True then old alert and confirmation message box displays.
Outcome of Customized Alert and Confirmation Messages
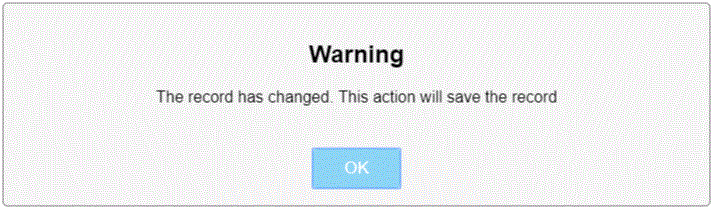
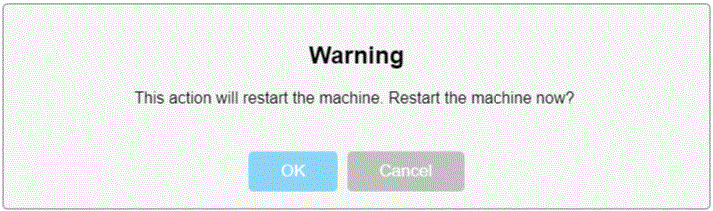
This is how your alert and confirmation messages look when you customize them:
Alert Message

Confirmation Message

Since version: 4.5

